-
Vue.js 2.0 생명주기js 2021. 5. 26. 19:55
생명주기란?
인스턴스의 상태에 따라서 호출할 수 있는 속성들을 생명주기(life cycle)이라고 합니다. 그 속성마다 개발자가 추가한 커스텀 로직을 라이프 사이클 훅(life cycle hook)이라고 합니다.
Vue.js의 라이프 사이클은 4가지로 나눌 수 있습니다.
- Creation(생성) 단계
- Mounting(장착) 단계
- Updating(수정) 단계
- Destrucion(소멸) 단계
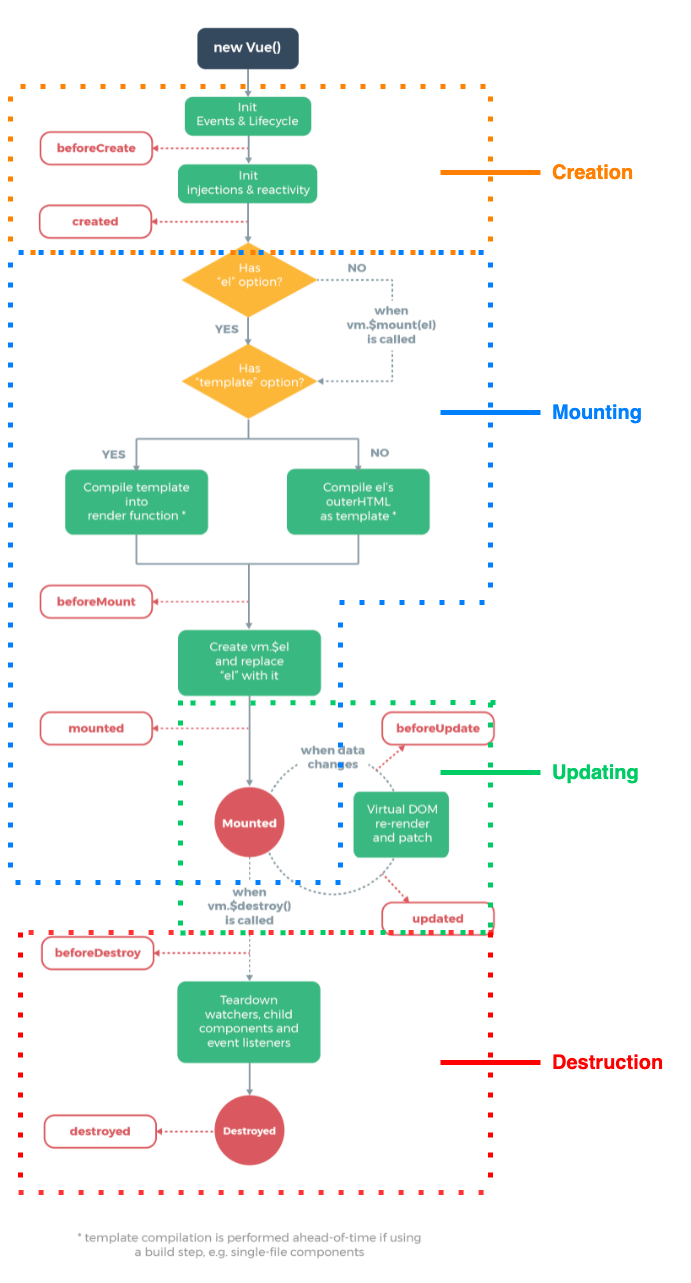
라이프 라이클 흐름은 다음과 같습니다.

위의 라이프사이클 진행 순서를 코드로보면 다음과 같습니다.
//components/life.vue <script> export default { name: 'life', // Creation beforeCreate(){ console.log("Start beforeCreate") }, created(){ console.log("Start create") }, // Mounting beforeMount(){ console.log("Start beforeMount") }, mounted(){ console.log("Start mounted") }, // Updating beforeUpdate(){ console.log("Start beforeUpdated") }, updated(){ console.log("Start updated") }, // Destrucion beforeDestroy(){ console.log("Start beforeDestroy") }, destroyed(){ console.log("Start destroyed") } } </script>1. Creation(생성) 단계
Creation 단계에서 실행되는 훅(hook)들이 라이프사이클 중에서 가장 처음 실행됩니다.
Creation단계에는 beforeCreate()와 created()가 있습니다.
beforeCreate()
라이프사이클 중에서 가장 맨 처음 실행됩니다.
이때는 "아직 컴포넌트가 DOM에 추가되기 전이기 때문에 DOM에 접근을 하게 되면 에러가 발생"합니다.
created()
data() 변수와 events 메서드가 활성화되어 접근할 수 있습니다.
2. Mounting(장착) 단계
Mounting 단계에서는 beforeMount()와 mounted()가 있습니다.
beforeMount()
<template> 태그가 실행된 후 실행됩니다.(즉, html 태그를 등록합니다.)
템플릿과 렌더 함수들이 컴파일된 후에 첫 렌더링 일어나기 직전에 실행됩니다.
만약에 초기 렌더링 직전에 DOM을 변경하고자 한다면 이 생명주기를 활용하면 됩니다.
하지만 컴포넌트 초기에 설정해야 할 데이터들은 created 단계에서 해야 합니다.mounted()
렌더링이 완료된 이후에 실행됨으로 템플릿과 렌더링 된 DOM에 접근할 수 있는 단계입니다.
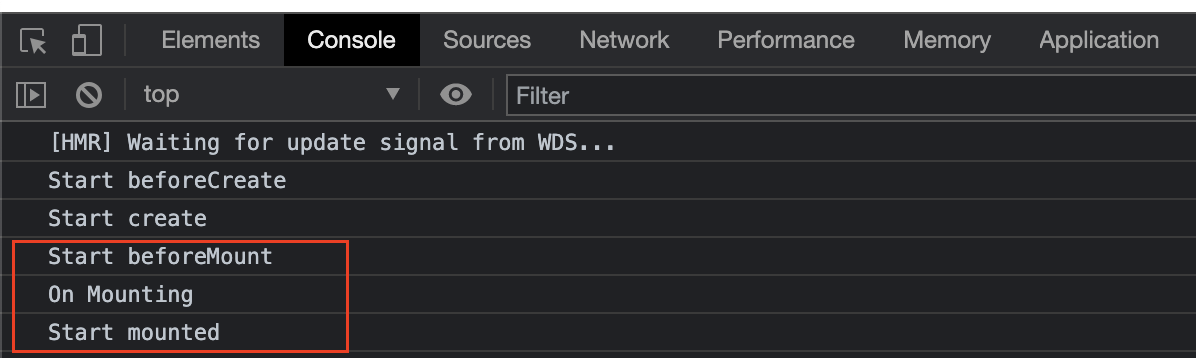
다음 예제를 통해서 Mounting되는 과정을 확인할 수 있습니다.
<template> <div id="app"> {{title}} {{onMounting()}} </div> </template> <script> export default { name: 'life', props:{ title:{ type:String, default:"HELLO VUE" } }, beforeCreate(){ console.log("Start beforeCreate") }, created(){ console.log("Start create") }, beforeMount(){ console.log("Start beforeMount") }, mounted(){ console.log("Start mounted") }, methods:{ onMounting(){ console.log("On Mounting") } } } </script>
실행 결과 위의 예제를 통해 Creation단계 이후 Mounting단계가 실행되는 걸 알 수 있고, 추가적으로 mounted가 실행되기 전에 beforeMount실행 이후 렌더링 되면서 실행되는 OnMounting 메서드가 mounted보다 먼저 실행되는 점도 확인할 수 있습니다.
또한 위의 예제에서는 확인할 수 없지만 비슷한 이유로 부모와 자식 관계에서 컴포넌트를 렌더링 할 때 자식 컴포넌트가 부모 컴포넌트보다 먼저 Mounted가 실행됩니다.
3. Updating(수정) 단계
Updating 단계에서는 beforeUpdate()와 updated()가 있습니다.
beforeUpdate()
컴포넌트가 데이터가 변하여 업데이트 시작될 때 실행됩니다.
즉, 관찰하고 있는 데이터가 변경되면 가상 돔으로 화면을 다시 그리기 전에 호출됩니다.
변경 예정인 새 데이터에 접근할 수 있어 변경 예정 데이터의 값과 관련된 로직을 미리 넣을 수 있습니다.
여기서 값을 변경해도 재 랜더링 되지 않습니다.
update()
컴포넌트가 데이터가 변하여 재 렌더링이 일어난 후에 실행됩니다.
DOM이 업데이트 완료된 상태이며 연산과 기능을 할 수 있습니다.
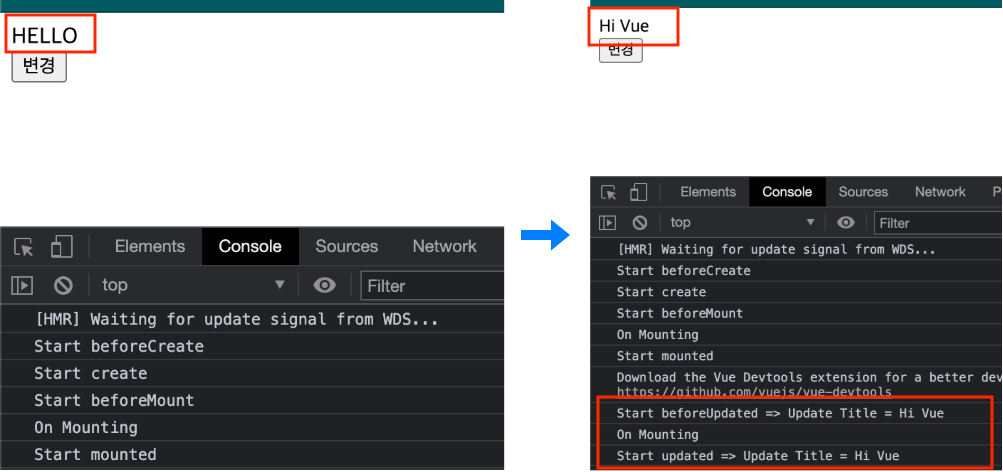
<template> <div id="app"> {{title}} {{onMounting()}} </div> </template> <script> export default { name: 'life', props:{ title:{ type:String, default:"HELLO VUE" } }, beforeCreate(){ console.log("Start beforeCreate") }, created(){ console.log("Start create") }, beforeMount(){ console.log("Start beforeMount") }, mounted(){ console.log("Start mounted") }, beforeUpdate(){ console.log(`Start beforeUpdated => Update Title = ${this.title}`) }, updated(){ console.log(`Start updated => Update Title = ${this.title}`) }, methods:{ onMounting(){ console.log("On Mounting") } } } </script>
위의 예제를 통해서 변경버튼을 통해서 값이 변경된 경우에 Updating단계가 실행되는 것을 확인할 수 있습니다.
4.Destrucion(소멸) 단계
Destrucion 단계에서는beforeDestroy()와destroyed()가 있습니다.
beforeDestroy()
소멸(뷰 컴포넌트 제거)되기 직전에 호출됩니다.
컴포넌트는 원래 모습과 모든 기능들을 그대로 가지고 있습니다.
이벤트 리스너를 제거하거나 reactive subscription을 제거하고자 한다면 해당 생명주기를 활용하는 것이 좋습니다.
서버 렌더링시 호출되지 않습니다.destroyed()
소멸(뷰 컴포넌트 제거)된 후에 호출됩니다.
Vue 인스턴스의 모든 디렉티브가 바인딩 해제되고 모든 이벤트 리스너가 제거되며 모든 하위 Vue 인스턴스도 삭제됩니다.
서버 렌더링시 호출되지 않습니다.
참고 블로그
'js' 카테고리의 다른 글
javascript 객체 (0) 2021.06.04